راهنمای متحرک کردن لوگو در 7 مرحله بسیار ساده

این روزها لوگو موشنها به دلیل وجود گوشیهای هوشمند و پیشرفت کلی فناوری اینترنت، به طرز فزایندهای رایج شدهاند. لوگوها در حال حاضر بیشتر در فضاهای دیجیتالی دیده میشوند و این امر دری را به روی جلوههای بصری مانند انیمیشنها برای طراحی آنها باز میکند. افزایش محبوبیت لوگو موشن، به این معنی است که برندها برای رقابت به آن نیاز خواهند داشت. بنابراین یادگیری نحوهی متحرک کردن لوگو میتواند یک مهارت ارزشمند برای ارتقاء طراحی لوگوی شما به سطح بعدی باشد. شاید به نظر بیاید که ساخت یک لوگو موشن حرفهای، کاری ترسناک و دلهرهآور است اما حتی افراد مبتدی هم توانایی ساخت لوگو موشنهای ساده اما موثر را دارند.
ما برای ساخت لوگو موشن از ادوب افکتر افکت (Adobe After Effects) استفاده کرده و مراحل زیر را به کار میبندیم:
- فایل لوگو را آماده کنید.
- لوگو را در افتر افکت وارد یا ایمپورت (Import) کنید.
- ترکیب (composition) دلخواه خود را تنظیم کنید.
- با کی فریمها (keyframes) متحرکسازی کنید.
- با shape layers تصویر خود را متحرک کنید.
- زمانبندی (timing) لوگو موشن یا لوگوی انیمیشنی خود را تنظیم کنید.
- از لوگو موشن خود خروجی یا اکسپورت (Export) بگیرید.
مرحلهی ۱: فایل لوگو را آماده کنید
ما در واقع آموزش متحرک کردن لوگو خود را در ادوب ایلوستریتور (Adobe Illustrator) یا هر نرمافزار طراحی لوگوی دیگری که شما دارید، آغاز خواهیم کرد. این کار برای این است که مطمئن شویم فایل لوگوی ما برای انیمیشن تنظیم شده است. اگرچه نرمافزار انیمیشن به خودی خود مبتنی بر فضای شطرنجی است، فایلهای لوگو باید در فرمت برداری باشند. این کار به ما اجازه میدهد تا بدون کاهش کیفیت تصویر، آنها را تغییر دهیم، به عنوان مثال، بزرگ کردن یک لوگوی شطرنجی منجر به پیکسل شدن آن میشود و این موضوع از کیفیت کار کم میکند.
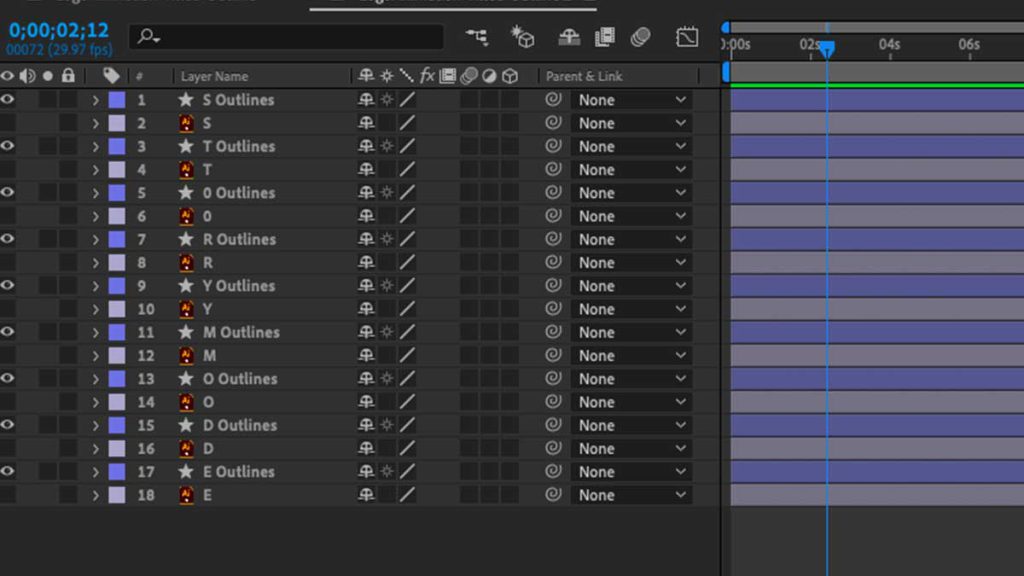
لوگو نیز باید لایه لایه باشد تا بتوان این لایهها را گروهبندی کرده و از آنها استفاده کرد. این کار به ما این امکان را میدهد که با متحرکسازی قسمتهای جداگانهی لوگو به راحتی انیمیشنهای پیچیدهای ایجاد کنیم. میتوانید لایههای جدید را با استفاده از دکمهی افزودن لایهی جدید (Add New Layer) در پایین پنل لایهها ایجاد کنید، سپس قطعات لوگوی خود را در آنها کپی و جایگذاری کنید.
از آنجایی که انیمیشنها ماهیت دیجیتالی دارند، ما با رنگهای آرجیبی (RGB) کار میکنیم. اگر فایل ایلوستریتور شما روی سیاموایکی (CMYK) تنظیم شده است، میتوانید با انتخاب لوگوی خود و رفتن در مسیر Edit > Edit Colors > Convert to RGB، آن را به RGB را تغییر دهید. پس از انجام این کارها و آماده شدن لوگو، از آن به صورت یک فایل بُرداری کاملا لایه باز، خروجی بگیرید. از آنجایی که انواع فایلهای افتر افکت در خانوادهی نرم افزارهای ادوب (Adobe) قرار دارند، شما میتوانید لوگویی را که ساختهاید به عنوان یک فایل آای یا ادوب ایلوستریتور (AI: Adobe Illustrator) ذخیره کنید.
مرحلهی ۲: وارد کردن لوگو در افتر افکت
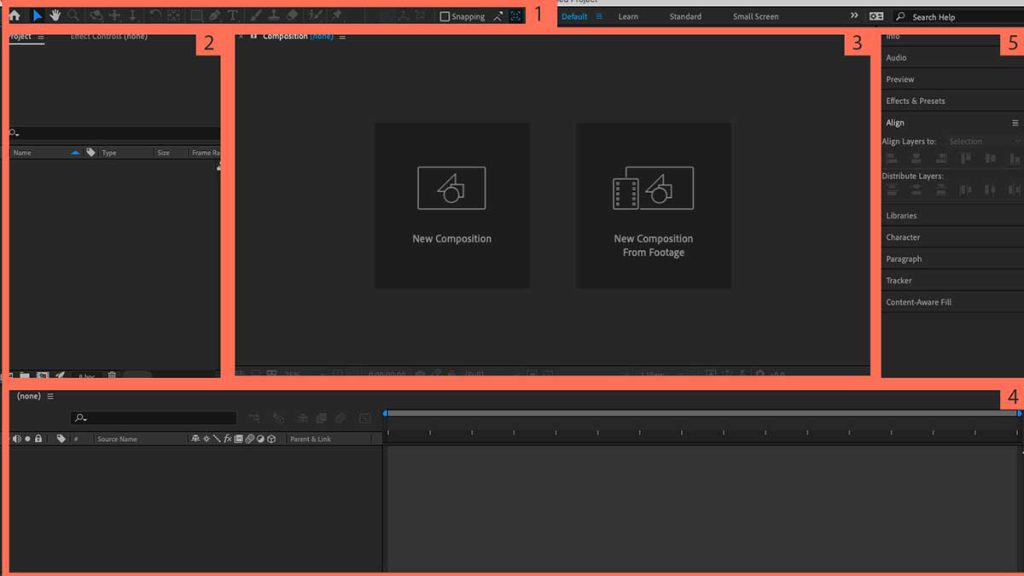
افتر افکت را باز کنید. ممکن است این نرمافزار در نگاه اول پیچیده به نظر برسد، بنابراین بیایید موارد ضروری در ابزارهای آن را بررسی کنیم:
- پنل ابزار (Tool panel): اینجا جایی است که میتوانید به ابزارهای اصلی ساختمان گرافیکی مانند ابزار قلم، ابزار تایپ و غیره دسترسی داشته باشید.
- پنل پروژه (Project panel): در اینجا فایلهای رسانهای را برای پروژهی کلی خود مدیریت و سازماندهی میکنید.
- پنجرهی ترکیببندی (Composition window): این پنجره پیشنمایش ویدیویی است که در آن میتوانید ترکیب انیمیشن فعلی (اغلب به عنوان کامپوزیت نامیده میشود) را که روی آن کار میکنید، مشاهده کنید. کامپها (Comps) در اصل صحنههایی هستند که هر کدام جدول زمانی انیمیشن جداگانهی خود را دارند. در بخش بعدی مفصلتر به ترکیب بندیها میپردازیم.
- تایم لاین (Timeline): اینجا جایی است که انیمیشن خود را میسازید. این بخش از دو قسمت تشکیل شده است بخش سمت راستی آن به معنای واقعی کلمه تایم لاین است که در آن رویدادهای انیمیشنی را در یک نمودار مبتنی بر زمان تنظیم میکنید و ناحیهی سمت چپ آن کامپ نام دارد که در آن محتوای رسانهای خود را لایهبندی و ویرایش میکنید.
- کنترل پنل (Control panel): در بخش کنترل پنل میتوانید به عملکردهای مختلف پشتیبانی مانند اطلاعات رسانه، گزینههای پاراگراف و تراز و کتابخانههای آمادهی انیمیشن و جلوههای بصری تعبیهشده در افتر افکت دسترسی داشته باشید.
اگر در مورد هر ابزار یا دکمهای مطمئن نیستید، میتوانید با نگه داشتن ماوس روی آن توضیحاتی را که برای شما ارائه میدهد، مطالعه کنید.
برای وارد کردن فایل لوگوی خود، به سادگی آن را بکشید و در پنل پروژه رها کنید یا به مسیر File > Import > File بروید. در این قسمت برای وارد کردن رسانه در زیربخش ایمپورت، عناوین Footage و Merged Layers را انتخاب کنید.
مرحلهی ۳: ترکیب مورد نظر را تنظیم کنید
ترکیب محفظهای است که به شما امکان لایهبندی، ویرایش و اعمال انیمیشنها بر روی فایلهای رسانه را میدهد. یک پروژهی بزرگتر، مانند یک فیلم، دارای چندین کامپوزیت است که در پنل پروژه سازماندهی شدهاند. بنابراین میتوانید ترکیب یا کامپ خود را بهعنوان یک صحنهی آن فیلم در نظر بگیرید و در نظر داشته باشید که هر کامپ تایم لاین جداگانهای دارد. برای ساختن متحرک کردن لوگو که کمتر از پنج ثانیه طول میکشد، به کامپوزیتهای بسیار کمی نیاز دارد.
در این مرحله با یک پیش زمینهی ساده شروع میکنیم. در پنل comp راست کلیک کرده و New > Solid را انتخاب کنید. در این پنجره solid خود را نامگذاری کرده و سپس روی دکمهی Make Comp Size کلیک و OK را انتخاب کنید. اکنون فایل لوگوی خود را از پنل پروژه به پنل تایم لاین بکشید. باید لوگوی خود را در پنجرهی کامپ پیش نمایش مشاهده کنید، در غیر این صورت مطمئن شوید که لایههای خود را با کشیدن پسزمینه در زیر فایل لوگو مرتب کنید.
روی فایل لوگو در پنل comp راست کلیک کنید و Create > Convert to Layered Comp را انتخاب کنید. با این کار فایل لوگوی شما به یک کامپ دیگر تبدیل میشود و میبینید که نماد آن تغییر کرده است. حالا با دوبار کلیک کردن روی فایل لوگو، یک برگهی جدید باز شده و شما را وارد این کامپ جدید میکند که حاوی تمام لایههای جداگانهای است که در ایلوستریتور تنظیم کرده بودید. اکنون میتوانید ببینید که کامپها چگونه کار میکنند: آنها اساساً مانند پوشههای تودرتو هستند.
در صورت تمایل میتوانید با کلیک راست و انتخاب پری-کامپوز (Pre-compose) هر یک از این لایهها را به کامپهای مخصوص به خود تبدیل کنید. این کار به آن لایهها یک تایملاین انیمیشن مجزا میدهد که در کامپ قبلی تودرتو است و اگر میخواهید متحرک کردن لوگو را به یکباره انجام دهید، از تایملاین مرتبط با کامپ اولیه استفاده نمایید.
مرحلهی ۴: چگونه با کیفریمها متحرکسازی کنیم؟
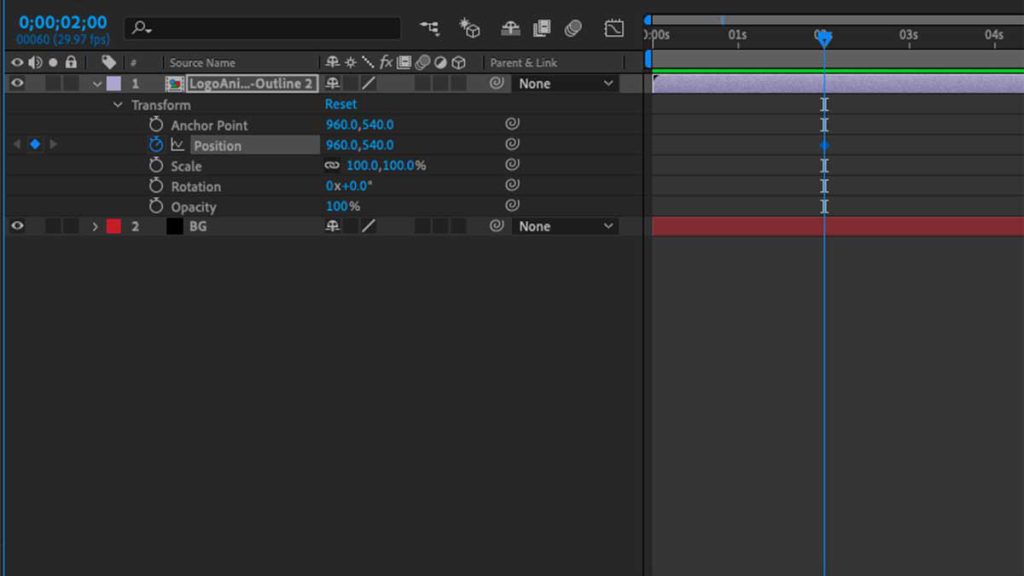
روشی که در افتر افکت و اکثر نرمافزارهای انیمیشن برای متحرکسازی به کار میرود، استفاده از کیفریمها است. کیفریمها در اصل نشانگرهایی هستند که میتوانید در طول جدول زمانی تعیین کنید تا مشخص شود که چه زمانی باید حالتهای شروع و پایان انیمیشن رخ دهد. بیایید با یک انیمیشن بسیار ساده شروع کنیم: برای شروع کار میتوانید از فید-این (fade-in) استفاده کنید، که صفحه را از تاریکی یا روشنایی به تصویر مورد نظر شما باز میکند. برای ایجاد یک فید-این مناسب باید از کیفریم استفاده کنید. روی نماد کرونومتر در کنار اُپاسیتی (Opacity) کلیک کنید و خواهید دید که روی خط آبی رنگی که از روی تایملاین عبور می کند، یک الماس ظاهر میشود. این یک کیفریم است، که میتوانید با کلیک کردن روی آن، آن را کشیده و به هر جایی روی خط آبی رنگ حرکت دهید. برای مثال آن را به سمت علامت 2 ثانیه در تایملاین بکشید و در اینجا اُپاسیتی (Opacity) را روی 100% بگذارید. سپس یک فریم کلیدی دیگر ایجاد کنید. پس از آن اُپاسیتی (Opacity) را روی 0% قرار دهید. برای پیش نمایش انیمیشن در پنجرهی کامپ، کلید فاصله را فشار دهید.
به همین سادگی میبینید که با تغییر اُپاسیتی (Opacity) از 0% به 100% در طی 2 ثانیه و تنها با دو کیفریم، یک انیمیشن محو تدریجی یا فید-آوت (Fade-out) ایجاد کردهاید. کافی است شما یک کیفریم شروع و یک کیفریم پایانی را در فواصل زمانی مختلف روی تایملاین ایجاد کنید و افتر افکت بهطور خودکار انتقالهای فریم لازم را برای رسیدن از نقطهی A به نقطهی B محاسبه کند، به این ترتیب انیمیشن شما در افتر افکت ساخته میشود.
به یاد داشته باشید که میتوانید از ابزارهای ترنسفورم (Transform) که به راحتی میتوانید با استفاده از کیفریم با آنها کار کنید موارد بالا را انجام دهید. ابزارهای ترنسفورم عبارتند از:
- موقعیت یا پوزیشین (Position): این ویژگی موقعیت لوگو را در فضای X,Y در صفحهی کامپ توصیف میکند و به شما امکان میدهد حرکت خطی را متحرک کنید.
- ترازو یا اسکیل (Scale): این ویژگی اندازهی لوگو را (به عنوان نسبت درصد با فایل کامل منبع) توصیف میکند و به شما امکان میدهد انیمیشنهای در حال بزرگ شدن یا کوچک شدن ایجاد کنید.
- چرخش یا روتیت (Rotate): این ویژگی جهت را بر حسب درجه توصیف میکند و این امکان را میدهد که انیمیشنهای چرخشی ایجاد کنید.
مرحلهی ۵: متحرکسازی لوگو با لایههای شکلی
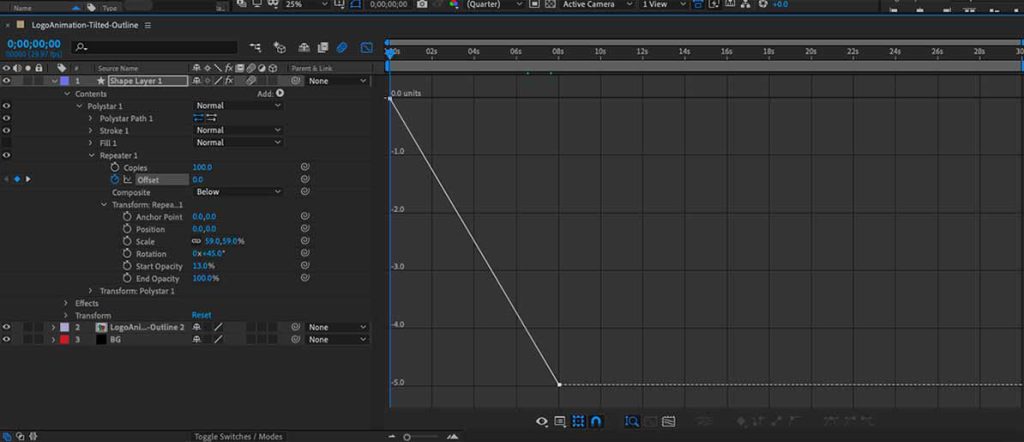
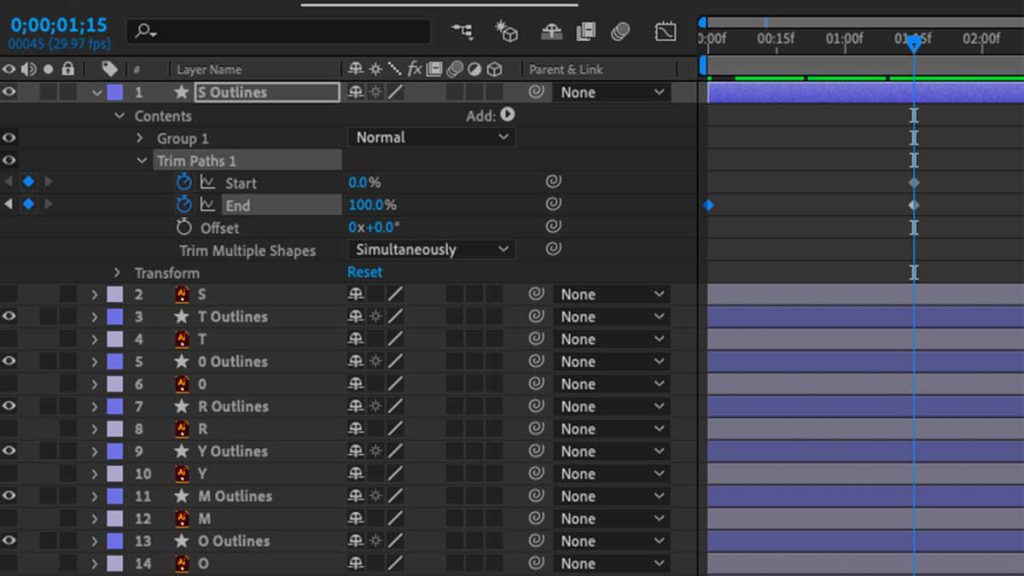
در مرحله ۵ از متحرک کردن لوگو بیایید از طریق لایههای شکلی به چند تکنیک جالبتر انیمیشن بپردازیم. لایههای شکلی، عناصری حاوی اطلاعات مسیریابی مانند نقاط لنگری (Anchor Points) و خطوط اتصال (مشابه با برنامههای برداری) هستند و بازی کردن با آنها دری را به روی مجموعهای از امکانات انیمیشن فراتر از ویژگی ترنسفورم باز میکند.

میبینید که هر لایه با یک ستاره در کنار آن کپی شده است که این یک لایهی شکلی (Shape Layer) است. در زیر لایهی شکلی، عبارت کانتنت (Content) را علاوه بر ویژگی ترنسفورم میبینید. در سمت راست کانتنت، دکمهی اضافه کردن یا اد (Add) را نیز مشاهده میکنید که به شما امکان میدهد تا ویژگیهای بیشتری را برای متحرکسازی انتخاب کنید. احتمالاً به این فکر میکنید که گزینههای زیادی برای لایههای شکلی وجود دارد. این درست است: دورههای آنلاین کاملی وجود دارد که به این موضوع اختصاص داده شده و باید زمانی را به آزمایش، تمرین و یادگیری اختصاص دهید.
مرحلهی ۶: زمانبندی انیمیشن را تنظیم کنید
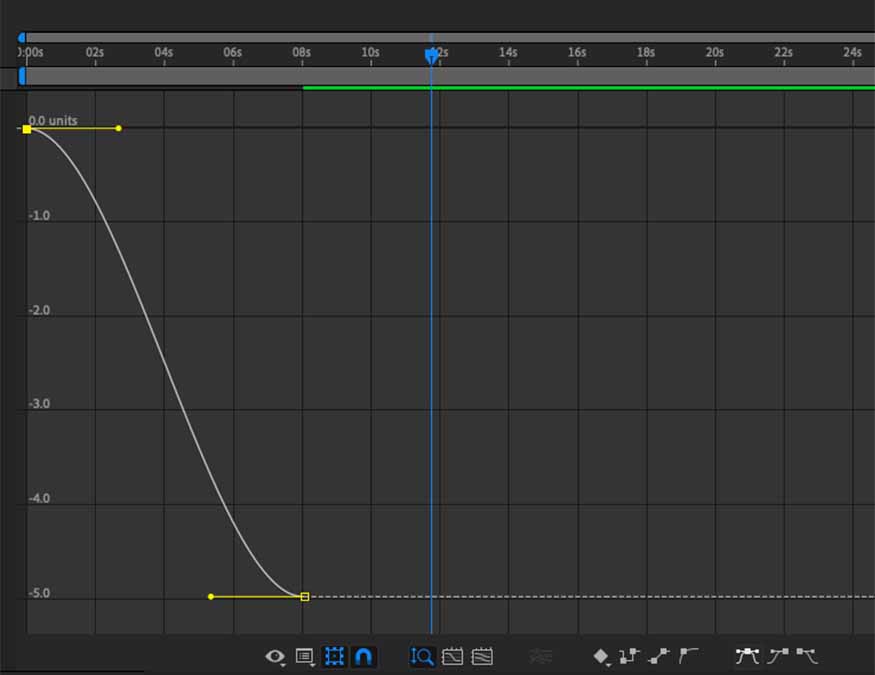
بیایید در مورد زمانبندی صحبت کنیم، چیزی که سرعت فریمهای انیمیشن را در طول یک انیمیشن تنظیم میکند. با رفتن به ویرایشگر نمودار میتوانید یک نمایش بصری زمانبندی را مشاهده کنید. برای انجام این کار، روی نماد گراف (Graph) بروید. اگر ماوس را روی آن نگه دارید میتوانید عنوان گراف ادیتور (Graph Editor) را ببینید که نزدیک بالای پانل تایملاین است و روی آن کلیک کنید و با این کار تایم لاین به یک نمودار خطی تبدیل میشود.
اگر روی یکی از کیفریمهای خود کلیک کنید، یک خط مستقیم از یک کیفریم به کیفریم دیگر خواهید دید. در حال حاضر، چون ما فقط کیفریمهای نقطهی شروع و پایان ایجاد کردهایم، محاسبهی زمانبندی به افترافکت واگذار شده است و افترافکت هر فریم انیمیشن را به طور یکنواخت حرکت داده و در نتیجه یک خط کاملاً مستقیم ایجاد میشود.
تغییر زمانبندی به صورت هدفمند چیزی است که به انیمیشن حس واقعگرایی میدهد. به عنوان مثال، در یک انیمیشن پرش توپ، حرکت توپ در اوج پرش کندتر و زمانی که به زمین نزدیکتر است به دلیل حرکت و گرانش سریعتر است. به عبارت دیگر، توپ در طول انیمیشن با سرعت یکسانی حرکت نمیکند و اگر این کار را میکرد، حرکت آن مصنوعی بود.

روی یکی از کیفریمهای خود کلیک کنید و آنقدر روی ابزارهای بیزیر (Bezier) نگه دارید تا زمانی که ابزاری را پیدا کنید که دارای برچسب تبدیل فریمهای کلیدی به اوتو بیزیر (Auto Bezier) باشد. وقتی روی آن کلیک میکنید یک دستگیرهی زرد رنگ در نمودار ظاهر میشود. کشیدن این دستگیره به اطراف باعث انحنای خطوط و تغییر زمان انیمیشن میشود. در جایی که منحنی مشخصتر باشد، فریمها سریعتر پخش میشوند و در جایی که منحنی صافتر است، فریمها کندتر بازی میکنند.
برای درک دقیق تفاوتهای ظریف در مورد اینکه چگونه زمانبندی شما باید شخصی شود، نیاز به تجربهی انیمیشن دارید و به همین دلیل است که تنظیم منحنیهای بیزیر (Bezier) با دست کار سختتر و پیشرفتهتری است. برای اهداف این آموزش مبتدی، بهتر است برای زمانبندی همه انیمیشن خود، از ابزار ایزی ایز بیزیر (Easy Ease bezier) که یک منحنی خودکار را روی فریم کلیدی انتخابی شما اعمال میکند، استفاده کنید. با انتخاب یک فریم کلیدی و کلیک راست میتوانید ایزی ایز (Easy Ease) را روی یک کیفریم خارج از ادیت گراف اعمال کنید.
مرحلهی ۷: چگونه از لوگو موشن خود خروجی بگیریم؟
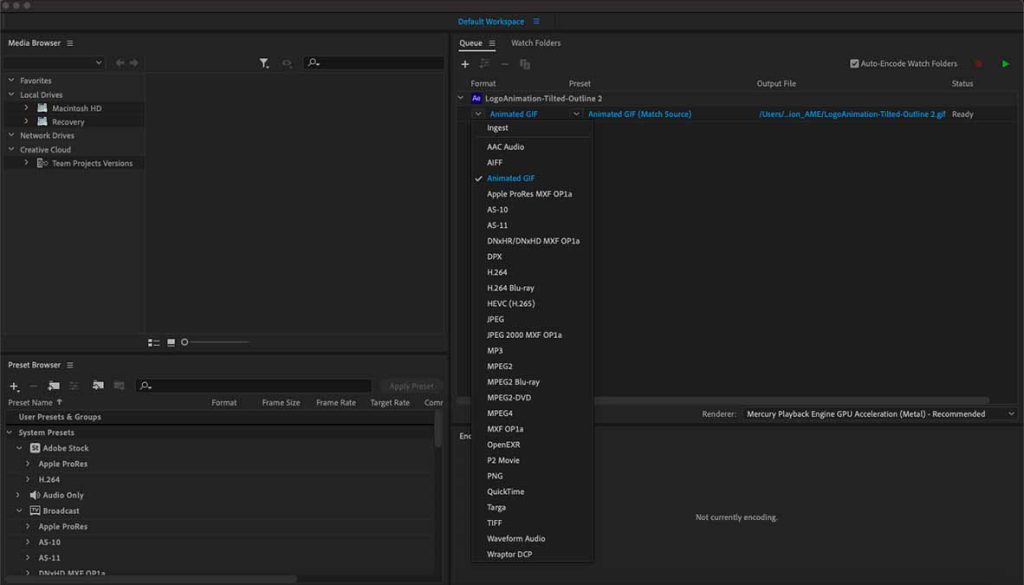
هنگامی که آمادهی خروجی یا اکسپورت گرفتن از متحرک کردن لوگو تمام شدهی خود هستید، به مسیر File > Export > Add to Adobe Media Encoder بروید. افتر افکت به طور پیش فرض یک فایل امپیفور (mp4) اکسپورت میکند که برای ویدیو مناسب است اما از آنجایی که ما میخواهیم یک فایل تصویری قابل اشتراکگذاری برای لوگو موشن انیمیشن لوگوی خود ایجاد کنیم، از آن به صورت گیف (GIF) اکسپورت میگیریم.
در پنجرهی مدیا انکودر (Media Encoder)، روی فلشِ کنارِ خط آبی برجسته، زیر کلمهی فرمت (Format) کلیک کنید و انیمیتد گیف (Animated GIF) را انتخاب کنید. همچنین میتوانید با کلیک کردن روی متن آبی رنگ زیر عبارت آوت پوت فایل (Output File)، پوشهی مقصد فایل نهایی خود را تنظیم کنید.
روی متن آبی برجسته شده در زیر پریست (Preset) دوبار کلیک کنید تا پنجرهی تنظیمات خروجی یا اکسپورت ستینگ (Export Settings) ظاهر شود. چند گزینه وجود دارد که میتواهید برای کاهش اندازه فایل به آنها توجه کنید: کیفیت (Quality)، نرخ فریم (Frame Rate) و مدت زمان (Duration)، که نوار آبی زیر پیش نمایش است. برای بستن این پنجره OK را انتخاب کنید.
پس از اتمام کار، نماد سبز رنگ پلی (Play) در گوشهی سمت راست بالای مدیا انکودر (Media Encoder) را انتخاب کنید تا فایل در پوشهی مقصد دلخواه نمایش داده شود. اکنون کار به اتمام رسیده آن چیزی را که میخواستید در دست دارید: متحرک کردن لوگو که خودتان آن را ساختهاید.











دیدگاهتان را بنویسید