آموزش طراحی بنر مذهبی در فتوشاپ (همراه با PSD لایه باز)

طراحی بنر مذهبی و محرم یکی از محبوبترین طراحیها است و در ایران همزمان با مناسبتهای مذهبی مانند ایام محرم و صفر، ماه مبارک رمضان، اعیاد مختلف و … بسیار مورد استفاده قرار میگیرد. ما در این مطلب آموزش طراحی بنر مذهبی با فتوشاپ را بسیار ساده و کاربردی به صورت قدم به قدم، هم به صورت نوشتاری و هم به صورت فیلم آموزش میدهیم پس در ادامه مطلب با کادرآموزش همراه باشید.
ویدیو آموزشی “آموزش طراحی بنر مذهبی”
در ادامه، ویدیو را به صورت مقاله نیز منتشر کردهایم که شما میتوانید ویدیو را تماشا کنید یا اگر دوست دارید مقاله را مطالعه کنید.
طراحی بنر مذهبی رایگان
شاید در ابتدا طراحی بنر مناسبتی سخت به نظر برسد ولی با آموزش طراحی بنر مذهبی از سری آموزشهای رایگان فتوشاپ در سایت کادرآموزش خیلی راحت و قدم به قدم همراه شما هستیم تا بنری حرفهای و کاربرپسند را برای استوری اینستاگرام تهیه کنید. البته با تغییر سایز پروژه میتوانید برای پست اینستاگرام، سایت یا هر پلتفرمی که خواستید بنر را طراحی کنید. در آموزش کاربردی طراحی بنر برای آموزش از برنامه فتوشاپ استفاده کردهایم. و در هفت مرحله قدم به قدم توضیح دادهایم.
آموزش طراحی بنر مذهبی با فتوشاپ در ۷ مرحله
مرحله اول: ایجاد پروژه
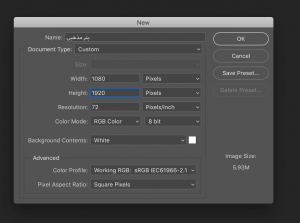
در ابتدا نیاز است تا پروژهای جدید را ایجاد کنید. برنامه فتوشاپ را باز کرده با فشار دادن کلیدهای Ctrl+n از روی صفحه کلید پروژهای جدید را در فتوشاپ باز کنید. ابعاد پروژه را با توجه به نیاز وارد کنید. ما آموزش طراحی بنر هیئت را برای استوری اینستاگرام انجام میدهیم بنابراین سایز ۱۰۸۰ در ۱۹۲۰ بر پیکسل، که سایز استاندارد استوری اینستاگرام است، را تایپ میکنیم. سپس روی گزینه ok کلیک کنید.
مرحله دوم: اضافه کردن عکس به پروژه
در مرحله دوم نیاز است که عکسها و محتوای مورد نیاز بنر را وارد فتوشاپ کنیم. عکس مورد نظر را با کشیدن و رها کردن یا drag and drop وارد صفحه فتوشاپ کنید و سپس دکمه اینتر (Enter) را بزنید تا عکس به صورت smart object وارد پروژه شود و بعدا راحتتر ادیت روی عکس انجام شود.
مرحله سوم: تغییر سایز عکس و حذف نوشتههای اضافه
اندازه عکس وارد شده به پروژه را باید متناسب با بنر تنظیم کنید، لایه عکس را انتخاب کرده و کلید Ctrl+t را بزنید تا عکس انتخاب شود. با نگه داشتن کلید Alt یکی از گوشههای عکس را گرفته و بکشید تا از دوطرف عکس بزرگ یا کوچک شود، و در جای مناسبی از بنر قرار گیرد.
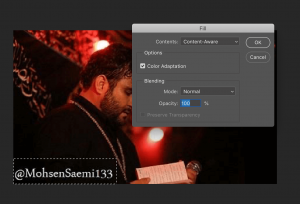
اگر روی عکستان نوشتهای وجود دارد میتوانید نوشته را پاک کنید. به این صورت که روی آیکون تامنیل لایه دوبار کلیک کنید تا وارد پروژه smart object شوید. با استفاده از ابزار recangle متن نوشته شده روی عکس را انتخاب کنید. سپس کلید shift+backspace را بزنید. در پنجره باز شده که پنجره Fill نام دارد، روی گزینه contents کلیک کرده و گزینه content-aware را انتخاب کنید و تیک colour adoption را روشن نموده سپس روی گزینه ok کلیک کنید تا نوشته پاک شود. برای همه نوشتهها میتوانید مراحل را تکرار کرده و نوشتهها را کامل پاک کنید.
برای ذخیره کار کلید Ctrl+s و سپس ok را بزنید. با استفاده از کلید Ctrl+w به پروژه اصلی برمیگردید و پروژه smart object به صورت خودکار بسته میشود.
مرحله چهارم: اضافه کردن پس زمینه
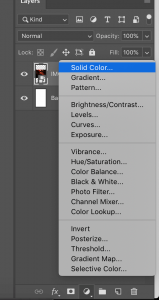
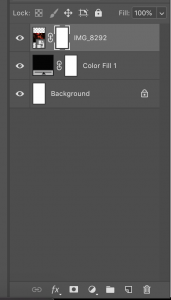
در این طراحی بنر مذهبی رایگان پسزمینه کار رنگ سیاه و قرمز است بنابراین ما پسزمینه سیاه به کار اضافه میکنیم. برای اضافه کردن پسزمینه ابتدا لایه پسزمینه را انتخاب و از قسمت پایین صفحه روی adjustment کلیک و سپس روی گزینه solid color کلیک کنید.
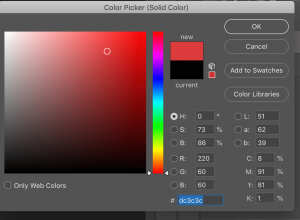
از پنجره رنگ، رنگ موردنظر که در اینجا مشکی است را انتخاب و بعد روی گزینه ok کلیک کنید.
مرحله پنجم: طبیعی کردن لبههای تیز بنر
لازم است لبههای تیز پسزمینه که به بنر اضافه شده کمی نرمتر و طبیعیتر شوند. برای طبیعیتر کردن پسزمینه به لایه عکس یک ماسک اضافه کنید. یعنی از پایین صفحه روی آیکون ماسک کلیک کنید تا ماسک به تصویر اضافه شود.
با زدن کلید G گزینه gradient فعال میشود و اگر فعال نشد از منوی ابزار روی گزینه gradient کلیک کنید.
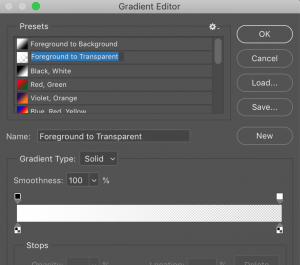
سپس از بالای صفحه روی نوار رنگی کلیک کنید تا پنجره gradient editor باز شود. سپس گزینه Foreground to Transparent را انتخاب و روی گزینه ok کلیک کنید.
در این قسمت دقت کنید که رنگ Foreground حتما باید رنگ مشکی باشد. که اگر فعال نبود میتوانید با فشار دادن کلید D رنگ را تغییر دهید. با زدن کلید x دو رنگ سیاه و سفید foreground و backgroound جابجا میشوند.
در ادامه کار لایه ماسک را از سمت راست فتوشاپ، قسمت لایهها انتخاب کنید و سپس از قسمت پایین عکس که در مرحله قبل رنگ سیاه به آن اضافه کرده بودید کلیک کرده و کلید shift روی صفحه کلید را نگه داشته و به سمت بالا بکشید با انجام دادن چند بار میبینید که لبههای تیز عکس نرمتر و طبیعیتر میشوند. همین روند را برای بالای عکس هم انجام دهید.
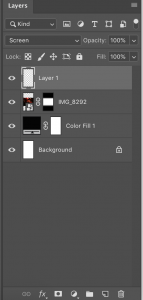
کمی خلاقیت بیشتر به طراحی بنر محرم اضافه کنید. ابتدا از پایین صفحه روی گزینه creat a new layer کلیک کنید تا لایه جدید به کار اضافه شود. و سپس مد لایه را روی screen قرار دهید.
از منوی ابزار در سمت چپ فتوشاپ، روی گزینه brush کلیک کرده و رنگ قرمز یا رنگ متناسب با بنرتان را انتخاب کنید. با کلیک روی براکت (][) راست و چپ روی صفحه کلید اندازه brush را میتوانید بزرگ و کوچک کنید. چندبار روی قسمت بالای عکس کلیک کرده تا رنگ قرمز به بنر اضافه شود و هچنین به سایر قسمتهای بنر که نیاز است کمی رنگ قرمز اضافه کنید.
مرحله ششم: اضافه کردن متن به طراحی بنر هیئت
در آموزش طراحی بنر مذهبی با فتوشاپ متن مورد نظر از گوگل تهیه شده است شما هم میتوانید متن مورد نیازتان را دانلود و استفاده کنید. فایل متن استفاده شده در بنر کادرآموزش را میتوانید از کانال تلگرام کادرآموزش دانلود کنید.
دوربری متن در فتوشاپ
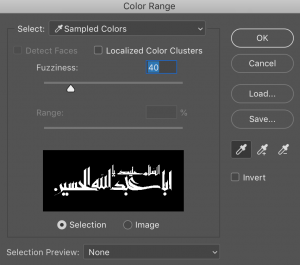
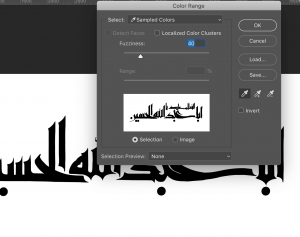
اگر عکسی که برای متن انتخاب کردید نیاز به دوربری دارد روند زیر را انجام دهید. در آموزش طراحی بنر کادرآموزش عکس استفاده شده سیاه و سفید است پس بهترین روش برای دوربری عکس این است که از منوی Select روی گزینه color range کلیک کنید تا پنجره color range باز شود. در پنجره روی قطرهچکان سمت چپ (Eyedropper tool) کلیک کنید.
روی رنگ سیاه نوشته کلیک کنید تا رنگ نوشته سفید شود، سپس روی Ok کلیک کنید.
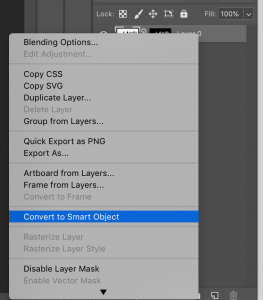
از قسمت پایین منوی لایهها روی ماسک کلیک کنید تا پسزمینه عکس حذف شود. برای اینکه به اصل عکس آسیبی وارد نشود روی لایه کلیک راست کنید و گزینه convert to smart object را انتخاب کنید.
سپس ابزار move یا کلید v را انتخاب کرده و عکس را روی پروژه اصلی کشیده و رها کنید (Drag and drop). با استفاده از گزینه Ctrl+t ابعاد نوشته را انتخاب و کوچک کنید و در جای مناسبی از عکس قرار دهید.
حال میتوانید رنگ نوشته را تغییر دهید. از سمت راست در منوی لایهها لایه متن را انتخاب و دوبار کلیک کنید تا پنجره layer style باز شود. سپس روی color overly کلیک کرده و رنگ سفید را انتخاب و روی گزینه ok کلیک کنید.
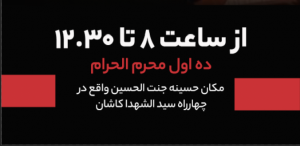
در ادامه متنهای دلخواه را به بنر اضافه کنید و در جای مناسب قرار دهید.
مرحله هفتم: اضافه کردن گرافیک بیشتر به طراحی بنر مذهبی
در ویدیو آموزشی طراحی بنر محرم ما برای ایجاد تمایز از پسزمینه استفاده کردهایم که اگر شما هم دوست داشتید میتوانید این مرحله را انجام دهید تا پروژه حرفهای طراحی شود.
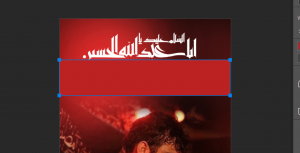
از منوی ابزار روی گزینه rectangle tool کلیک و رنگ قرمز را انتخاب کنید. سپس روی تصویر مستطیلی رسم کنید. اگر مستطیل روی نوشتههای بنر قرار گرفت، کافیست از قسمت لایهها لایه مستطیل را انتخاب کرده و لایه را در زیر لایه متنها قرار دهید.
با استفاده از گزینه rectangle tool برای قسمت پایین بنر نیز استفاده کنید و دو مستطیل در پایین صفحه ایجاد کنید.
با استفاده از هفت مرحله گفته شده در مطلب آموزش طراحی بنر مذهبی در فتوشاپ میتوانید خیلی راحت بنرهای مذهبی و مناسبتی را طراحی کنید، و میتوانید طراحیهای انجام شدهتان را به دایرکت صفحه اینستاگرام کادرآموزش ارسال کنید تا هم ما از کارتان لذت ببریم و هم با مخاطبان کادرآموزش به اشتراک بگذاریم.


























دیدگاهتان را بنویسید